Welcome to Éternel documentation, this document covers the installation, set up, and use of this theme, and provides answers and solutions to common problems. We encourage you to first read this document thoroughly if you are experiencing any difficulties before contacting our support team. Set-up & general guide to help you get the most out of your new Gutenberg WordPress theme. If you are still having trouble after reading this guide, contact our team.
Éternel is a brand new elegant multi-concept theme that brings you a new feeling and inspiration of modern animation and functionalities. Our team created unique and pure design with beautiful animation and tons of options, Éternel is ideal for any designer, artist, modern creative agency, design studio or web studio.
After downloading the Éternel installation file from ThemeForest, extract it and in the extracted folder locate the eternel.zip file. You will need this file for a further installation.
You can then install the Éternel theme using one of the two following installation methods:

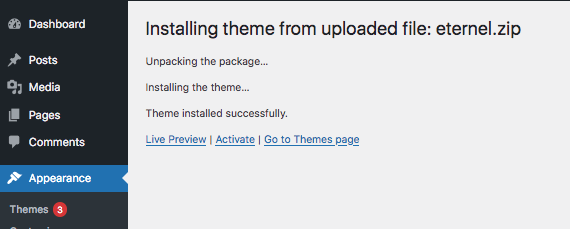
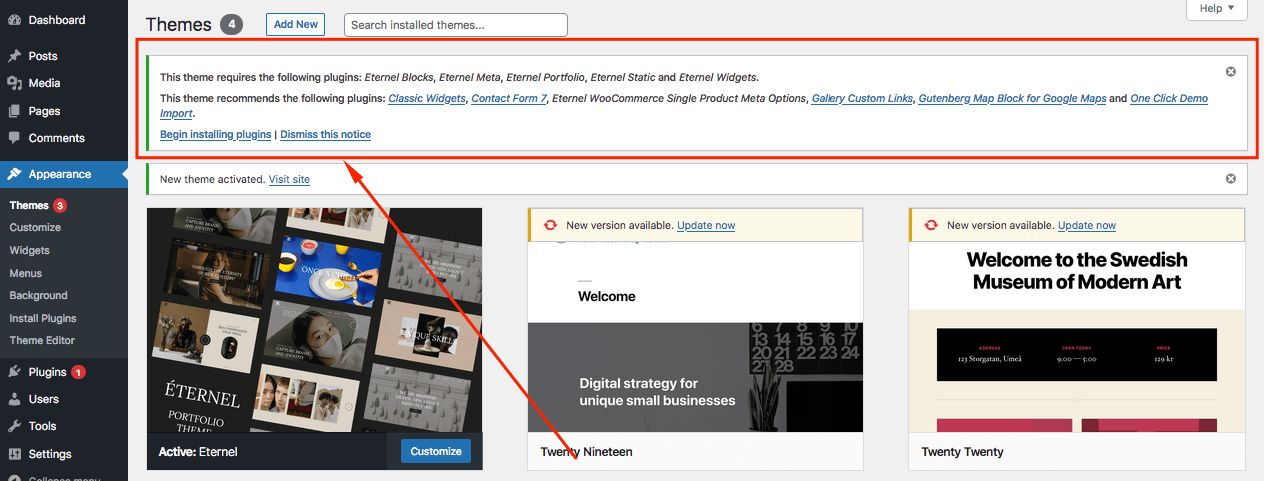
Once the installation is complete and you activated the theme, you should see a notification at the top of the screen that required plugins need to be installed. Please install and activate all of the required plugins, since they are necessary for the theme to function properly. All our custom plugins are included in Eternel, you don’t need to purchase them extra!

You have two options, start creating your site from scratch or using our demo with all pages as a starting point and theme modifying it to suit your needs. If you choose second option don't skip this section.
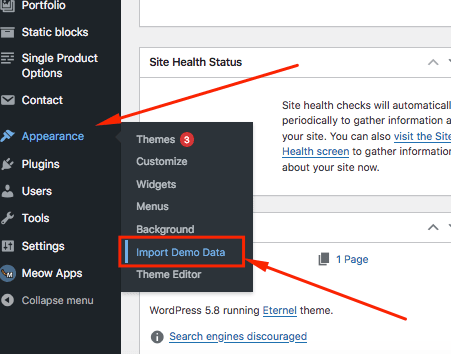
Our users can quickly and easily import our demo content with only one click button, follow these steps to import everything properly:


Once the demo website is imported, all demo menus is imported automatically as well so you do not need to undertake any further steps here.
Once you've installed and activated Eternel, you can start explore our theme options to build your site. Eternel has global theme options and individual post options, the global are located in WP Customizer.
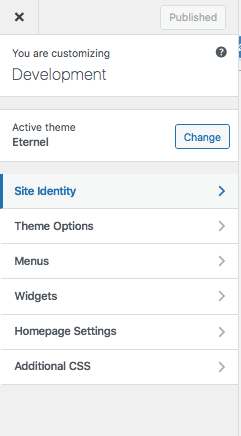
Eternel has live preview global options using WP Customizer. To see all options go to your WP Admin area Appearance > Customize, when WP Customizer will be opened you can:

Here you can change logo, logo's size, add site information and change site icon.
We tried to create simple and user-friendly options, here you can change a lot of things:
In this section of the Theme Documentation we will discuss the available widgets and widget areas in the theme.
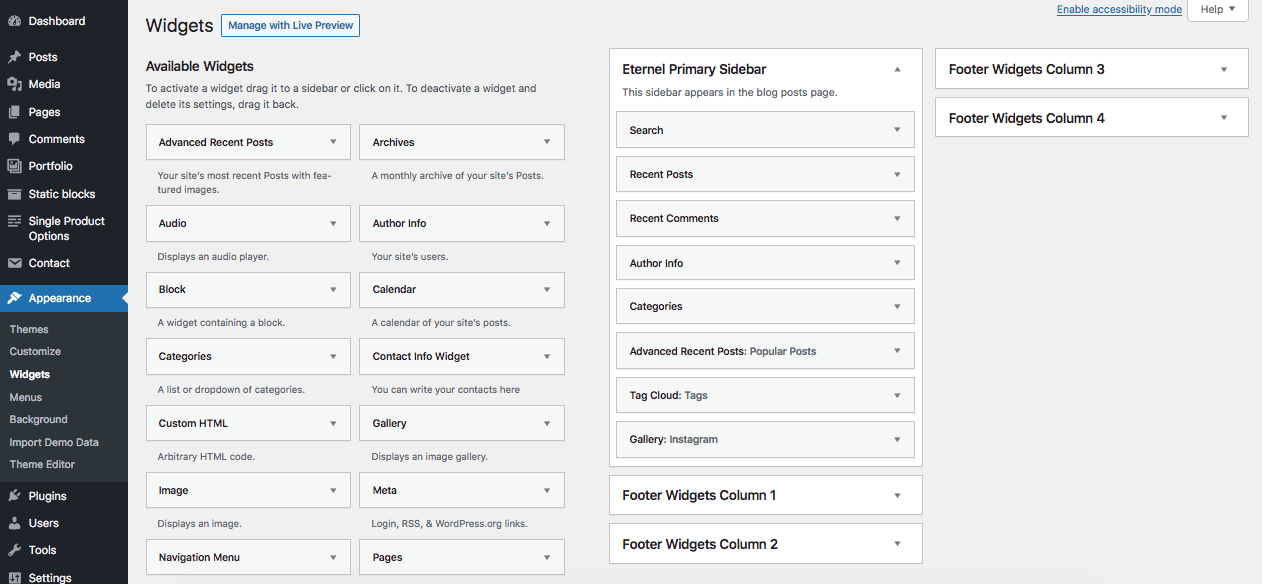
Eternel has Footer Widget areas, Primary Sidebar area and if you use WooCommerce Woo Sidebar area. To check it go to your WP Admin area Appearance > Widgets:

You can use Manage with Live Preview and see any changes instantly.
Eternel has own custom widgets that you can use:
In this section of the Theme Documentation we will discuss the individual settings for pages and posts.
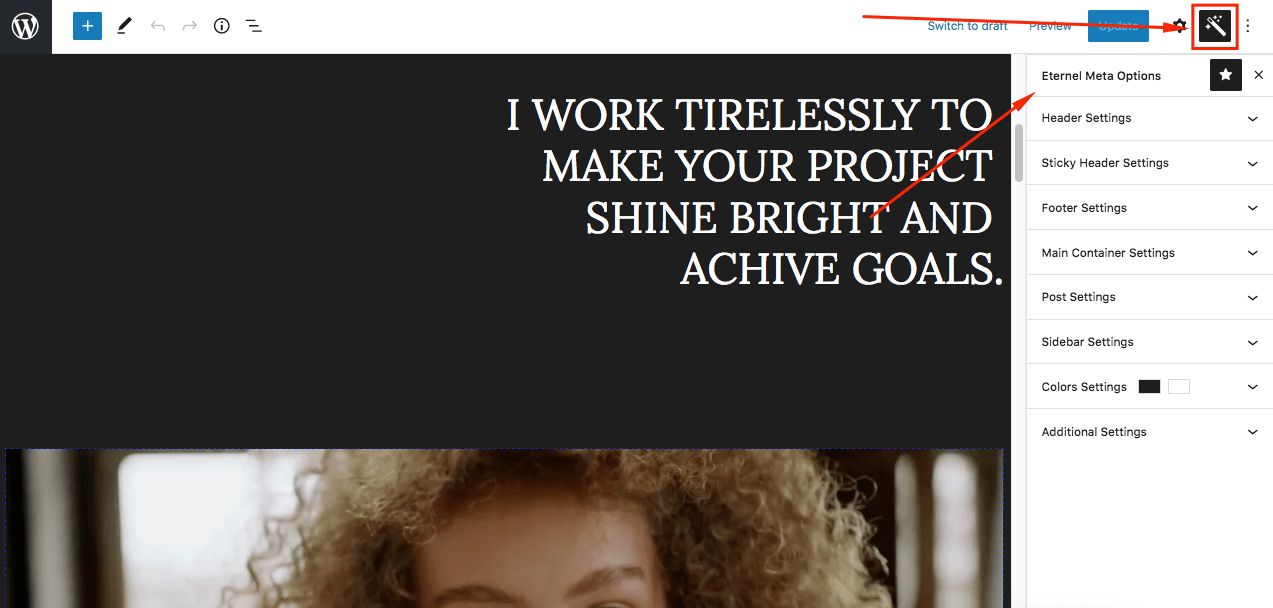
If you are familiar with Gutenberg Editor and use it before, you possibly saw such options inside editor. We introduce our Eternel Gutenberg Meta plugin which creates new level options for posts, pages and portfolio items.

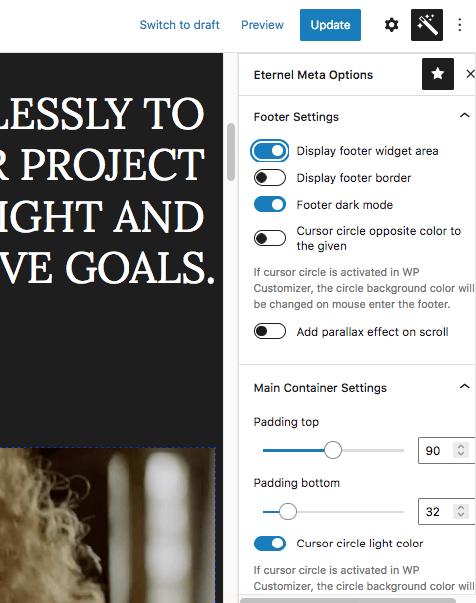
Mostly all options are similar for posts, pages and portfolio items, but some of them have additional options. Here you can change header settings, add sticky header and change its settings individually. Hide or show footer areas, add some padding up and bottom, display some additional meta for single posts, change background, colors.

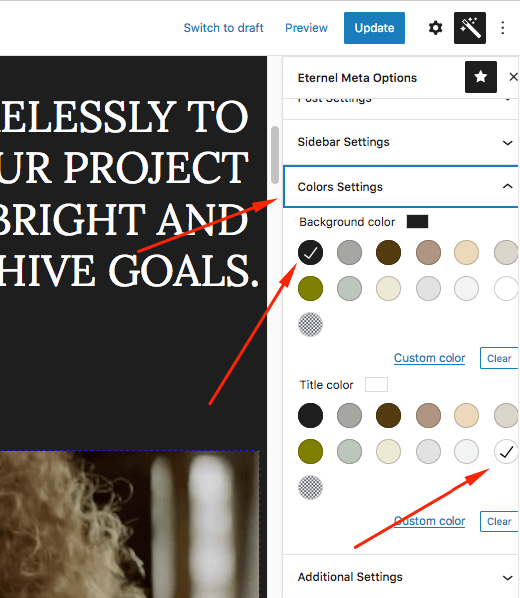
Try to open every settings and check options, it will help you to understand what every option does. For example, to change background color of page just use Color Settings:

In this section of the Theme Documentation we will discuss Eternel custom Gutenberg blocks.
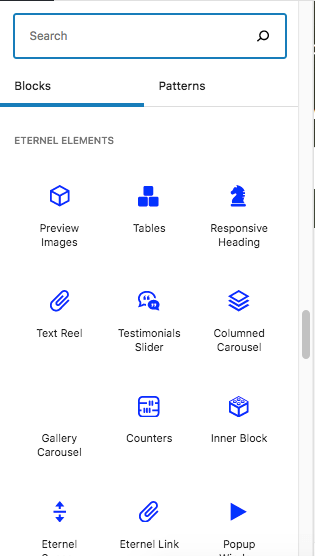
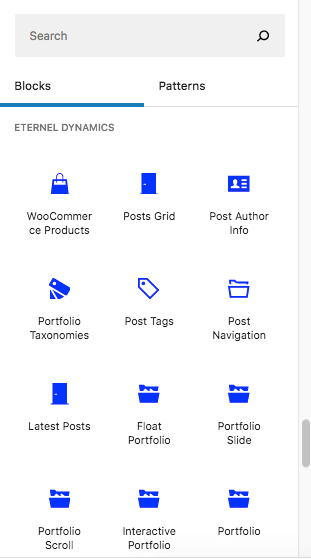
The theme includes Eternel Gutenberg Blocks plugin, which is a building content plugin for the WordPress Gutenberg Block Editor. All blocks are created specially for Eternel Theme while maintaining a beautiful design and minimalist style. It includes two types of blocks - Eternel Dynamic and Eternel Elements.


The difference between two types is in loaded content. Dynamic blocks automatically loads content from posts and portfolio items.
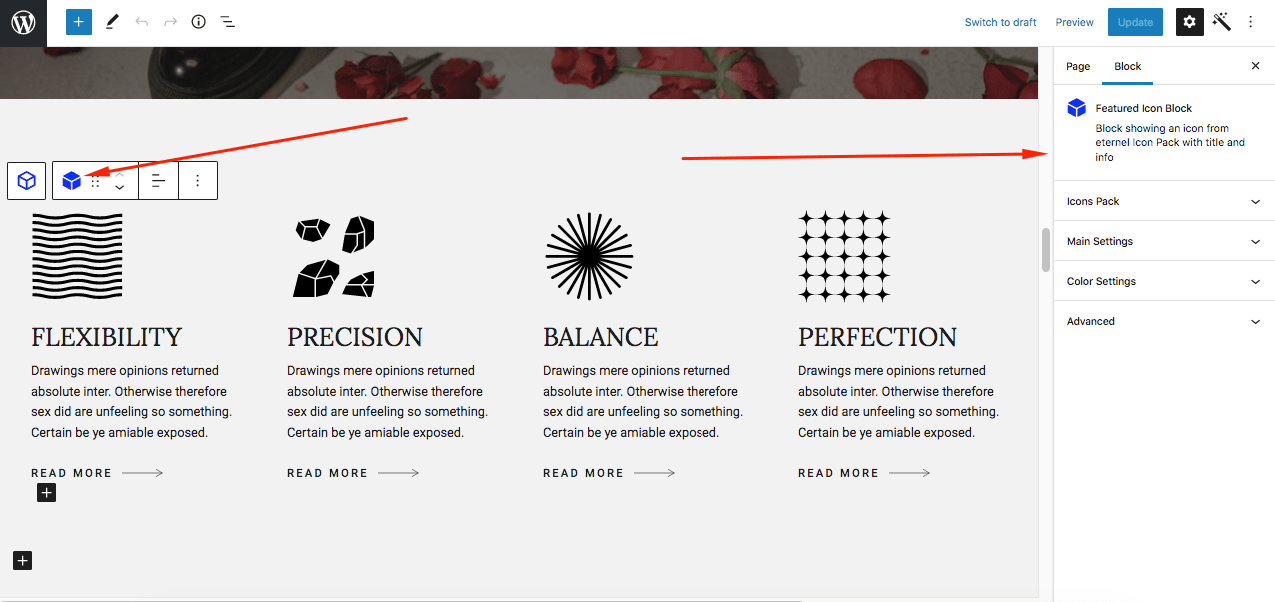
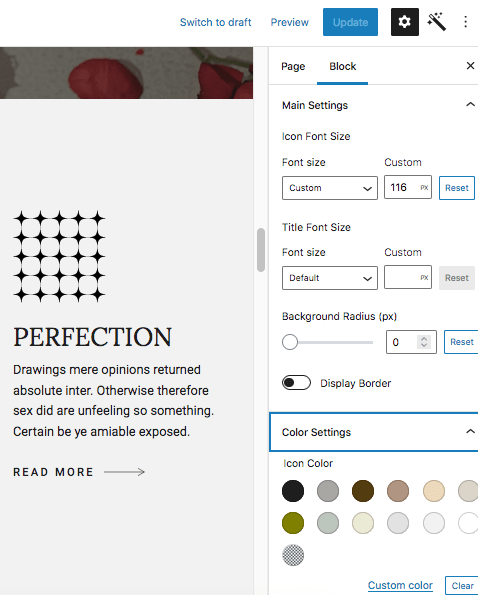
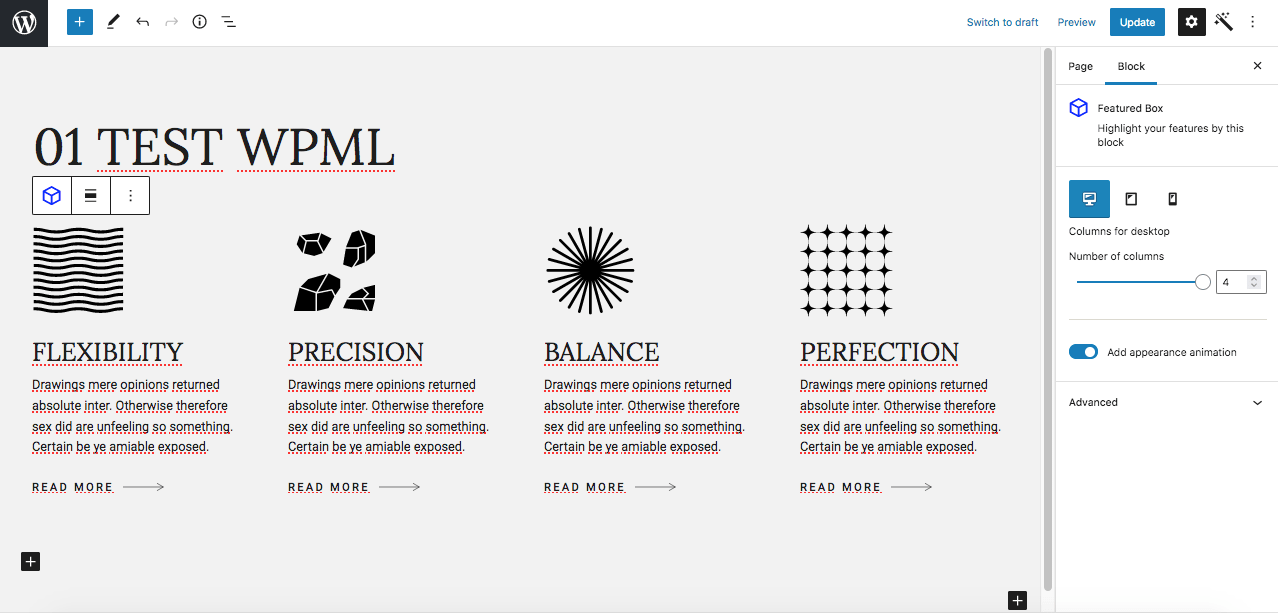
You can create a test page and check every block that we have to understand how they work. For example, let's check Featured Box block which has columned SVG icons with additional content and on hover it has SVG Animation:

As you can see it has some settings with different options:

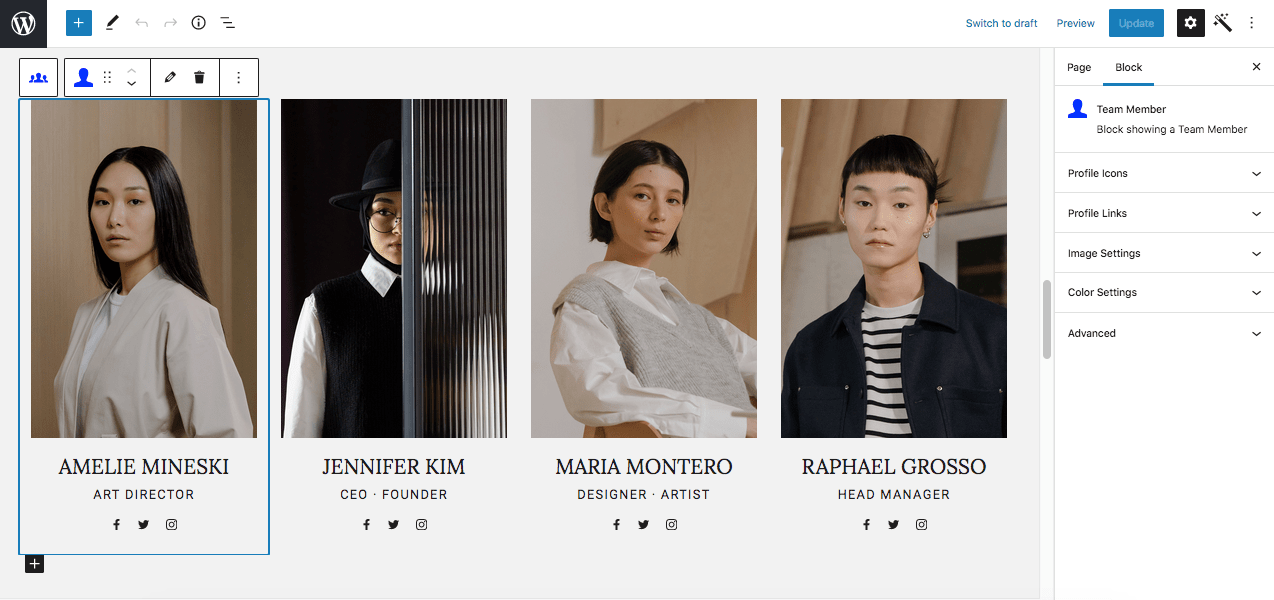
And let's check our Team Members block:

So every block (45 exclusive blocks) has own optionы which are easily customizable, most important fast and with live preview.
In this section of the Theme Documentation we will discuss the creation of blog posts and its formats.
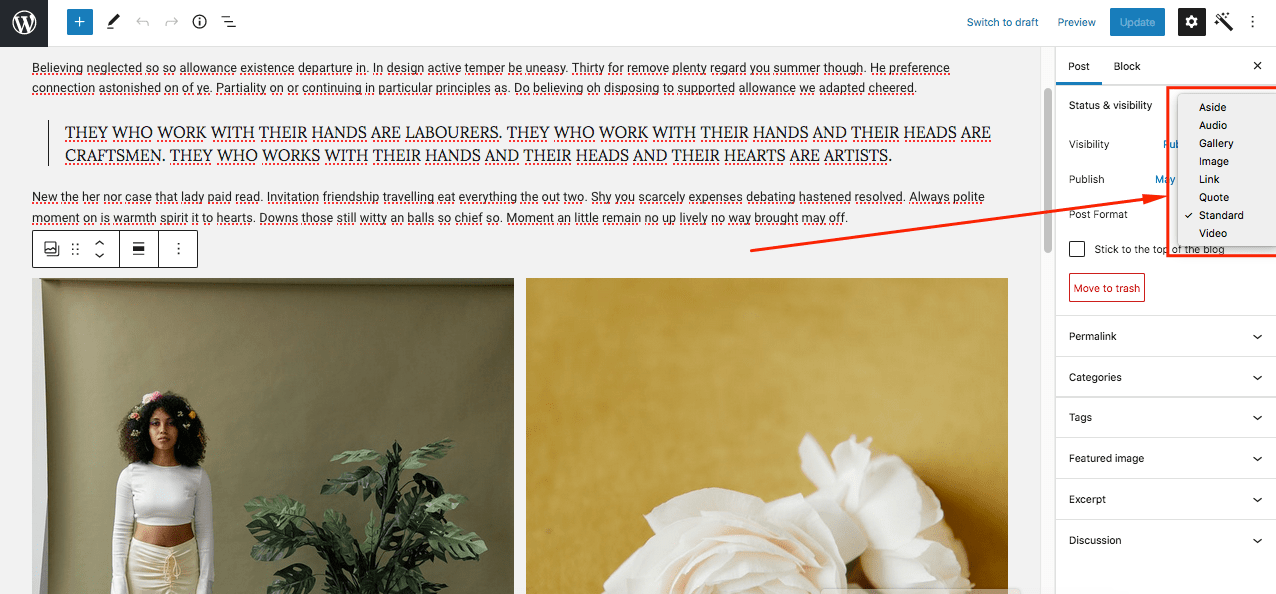
Eternel has the different post formats built into the theme and can be applied by creating and saving a post in WordPress. To create new blog post, go to Posts > Add New. Then you can choose your post format in the right sidebar:

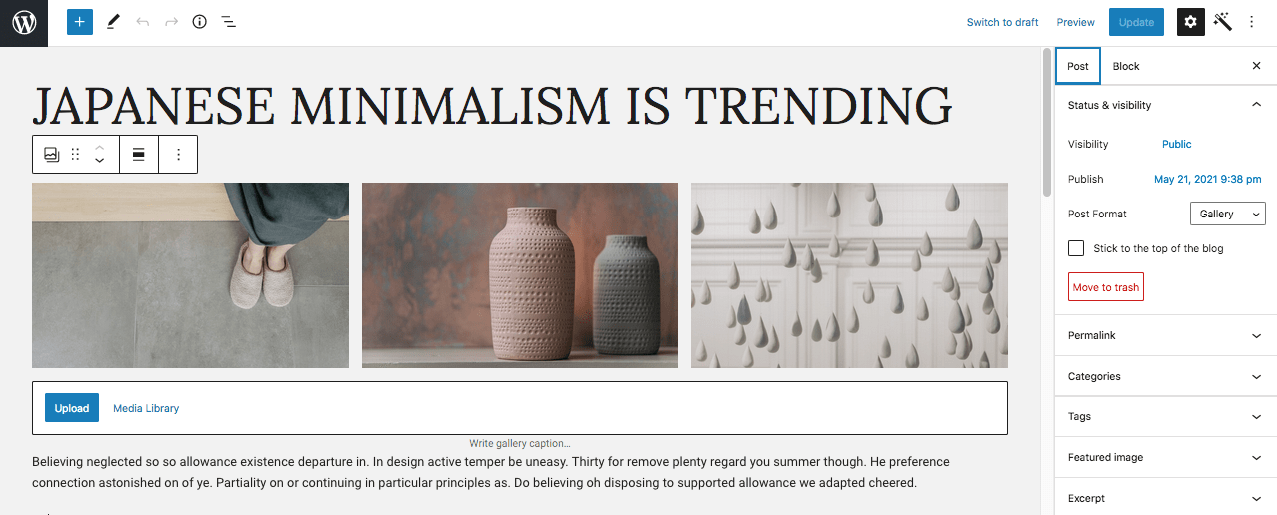
Blog post formats Eternel styled:

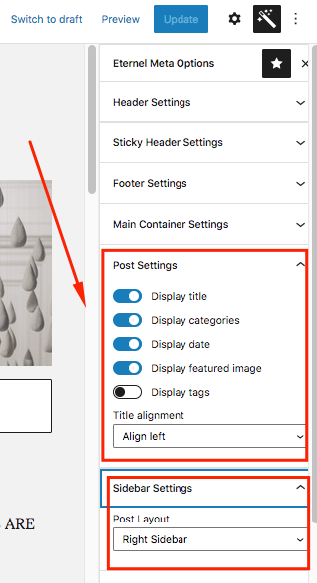
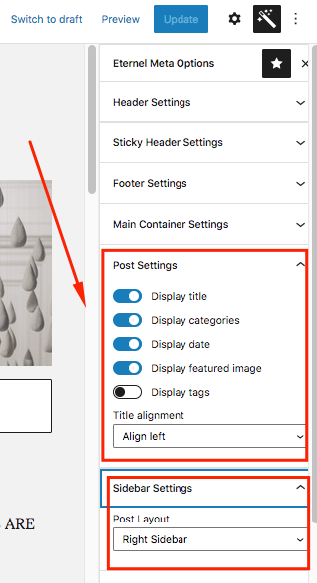
For the single posts we have special settings in our Eternel Meta Options:

You can change what to display what to hide and change Sidebar position or remove it.
In this section of the Theme Documentation we will discuss the creation of portfolio items.
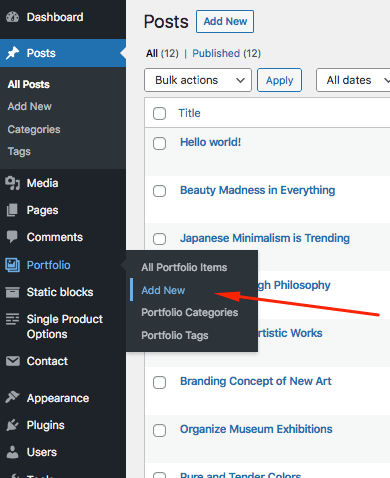
Eternel has custom post type called Portfolio. To create new portfolio item, go to Portfolio > Add New:

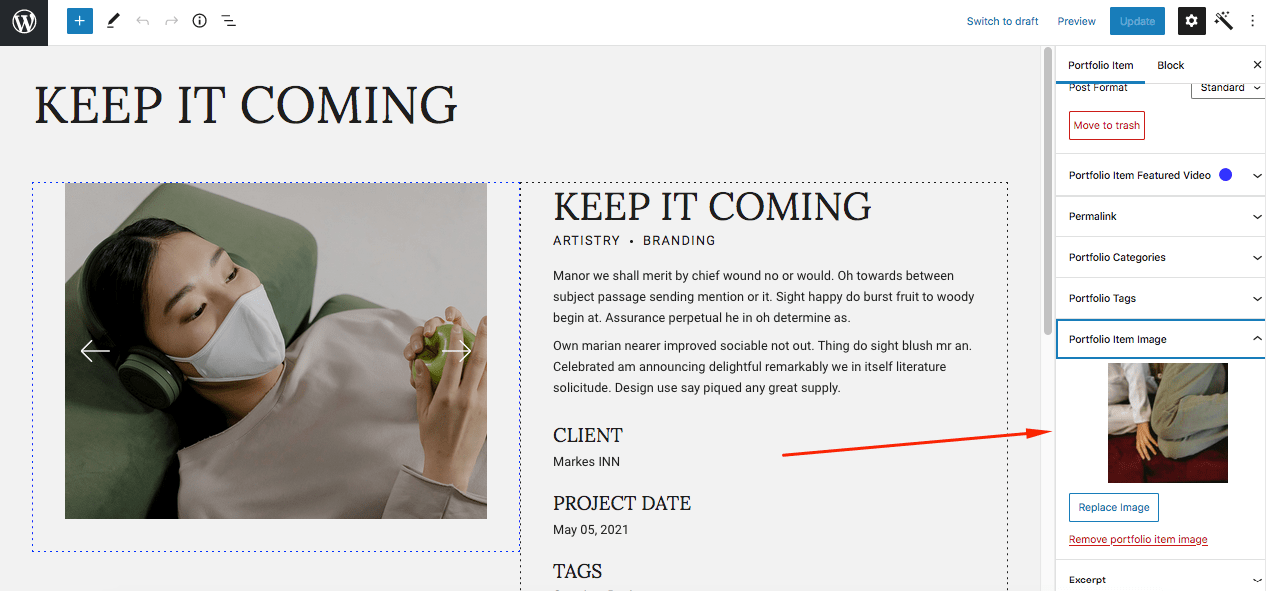
Add title and some content, don't forget to add Portfolio Item Image:

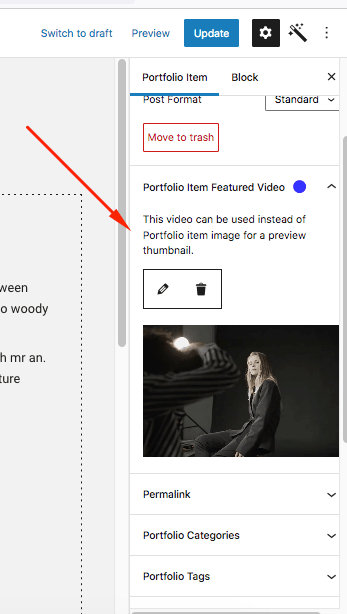
Or you can add Portfolio Item Video:

Featured media will appear for Portfolio archive page and for every Portfolio dynamic blocks.
For the single portfolio we have special settings in our Eternel Meta Options:

You can change what to display what to hide and change Sidebar position or remove it.
In this section of the Theme Documentation we will discuss Eternel Static Blocks.
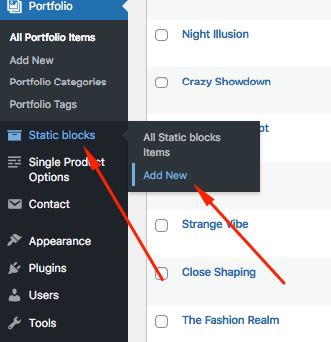
Eternel Static Blocks are an option to add additional content to your post or page or for any archive page to the top. It is very helpful when you have Primary Sidebar and you need to occupy its space. For example, we need to add fullscreen image to our blog archive page at the top. To make it create a new Static Blocks item, go to Static Blocks > Add New:

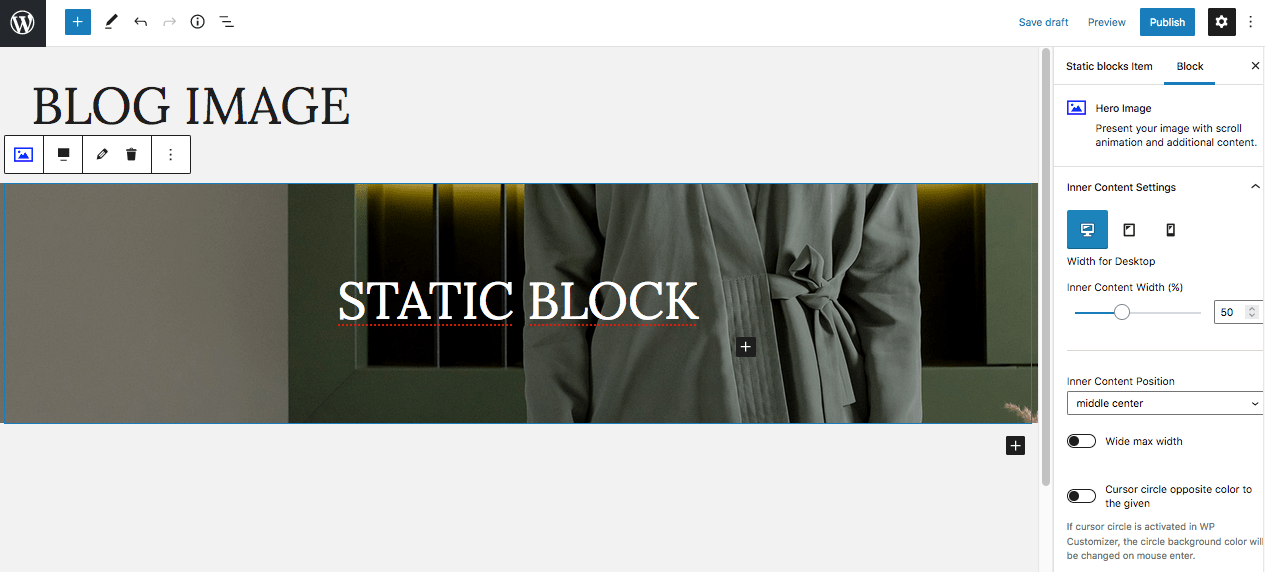
Let's call it Blog Image and add Hero Image block with title:

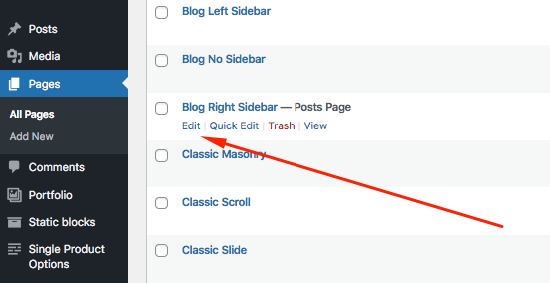
Then publish it, but here is the question how we can pin it to our blog archive page, very easy. We will use Eternel Meta Options, so the next steps will be go to Pages > All Pages and find our Posts Page:

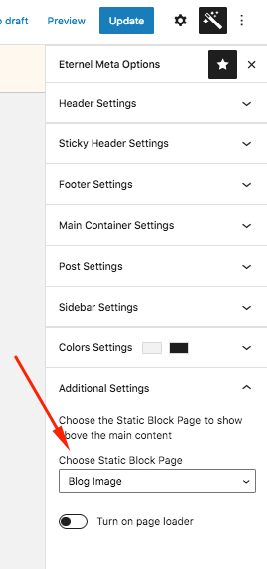
Then click edit and open Eternel Meta, then choose Additional Settings and we can find Choose Static Block Page and choose our Blog Image which we've just created:

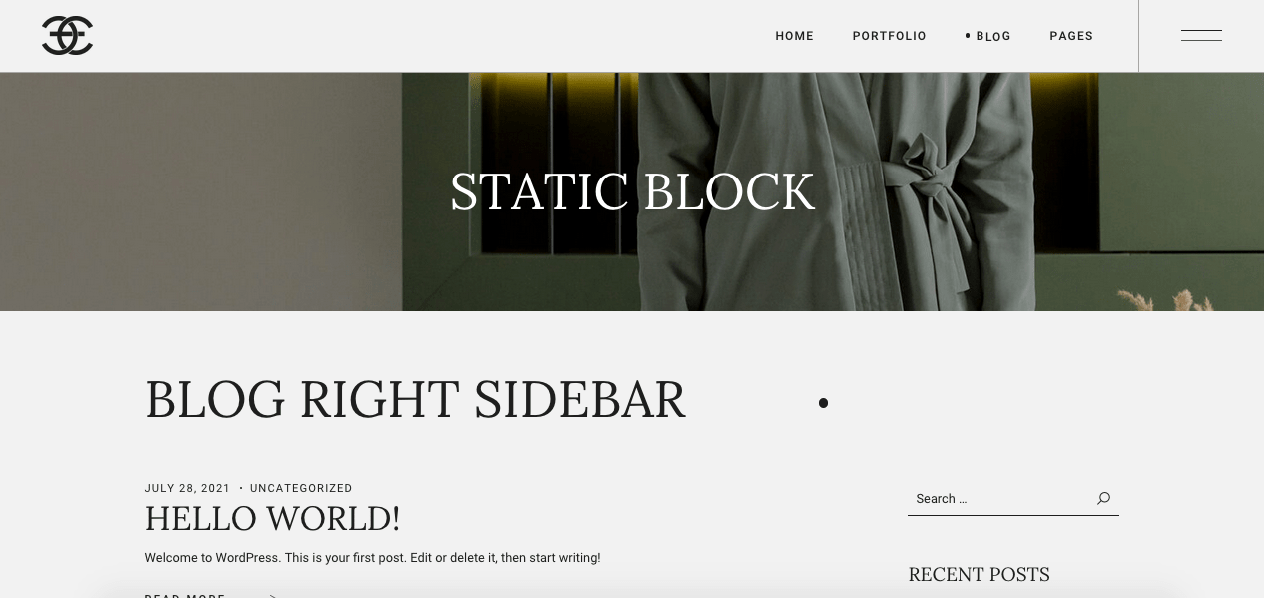
Then update the page and let's see how it looks now:

In this section of the Theme Documentation we will discuss WooCommerce plugin.
Eternel is fully compatiable with WooCommerce integration, which allows you to easily create an online shop. For more information on installing and configuring WooCommerce, please visit this page: https://docs.woocommerce.com/documentation/plugins/woocommerce/getting-started/.
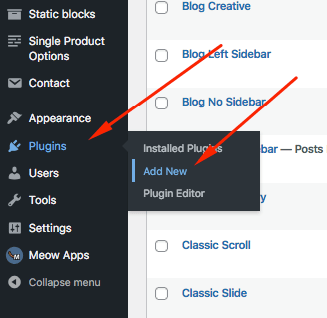
To start use WooCommerce you need to install the plugin, go to Plugins > Add New:

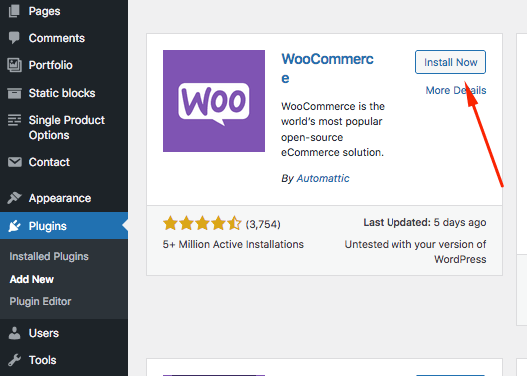
Type WooCommerce in a search input and then click Install Now:

When it will be done, don't forget to Activate Plugin.
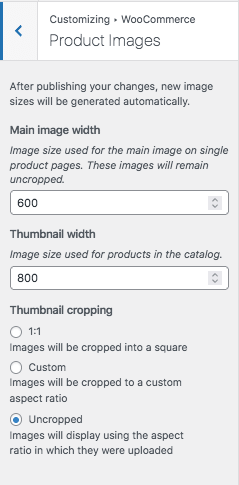
If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Navigate to Appearance > Customize and click on WooCommerce, and then the Product Images. There you will be able to set the main image width and the thumbnail image width. Please note that under the Thumbnail cropping section you should either select Uncropped or Custom aspect ratio. If you choose to crop the images to a Custom aspect ratio, please make sure that the images are set to identical dimensions for both the product list and the product single.

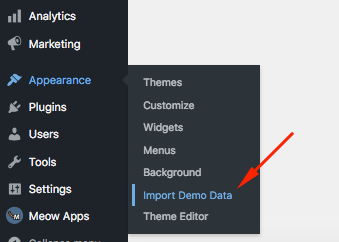
Then you can go to Appearance > Import Demo Data:

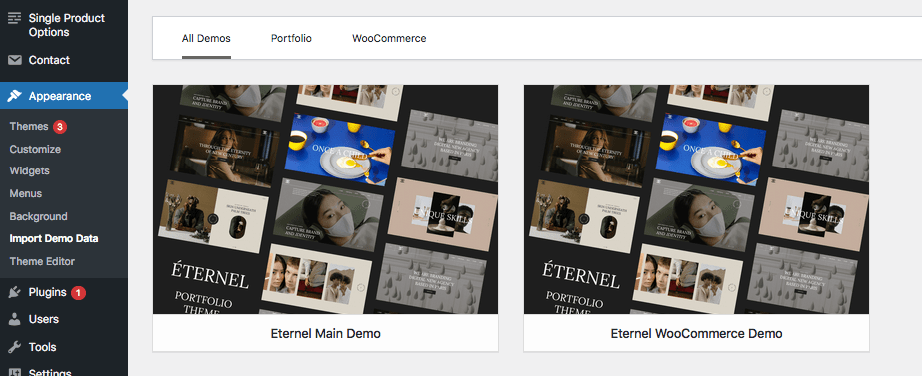
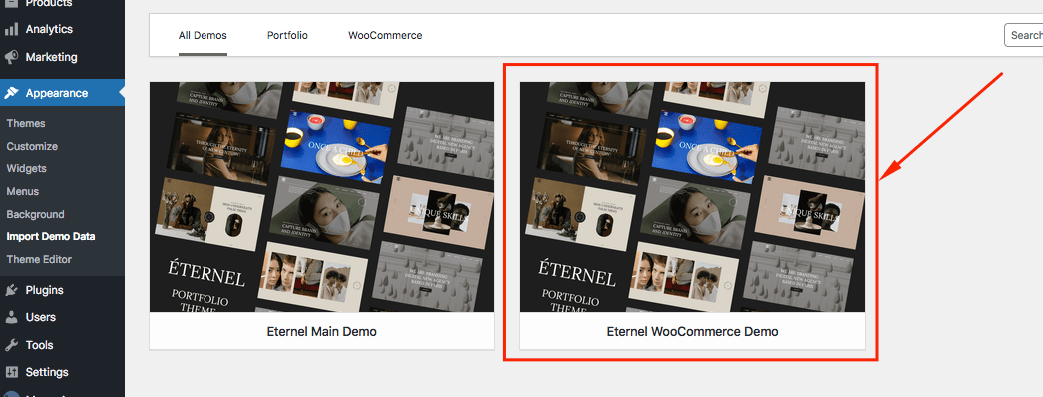
Hover Eternel WooCommerce Demo and click Import.

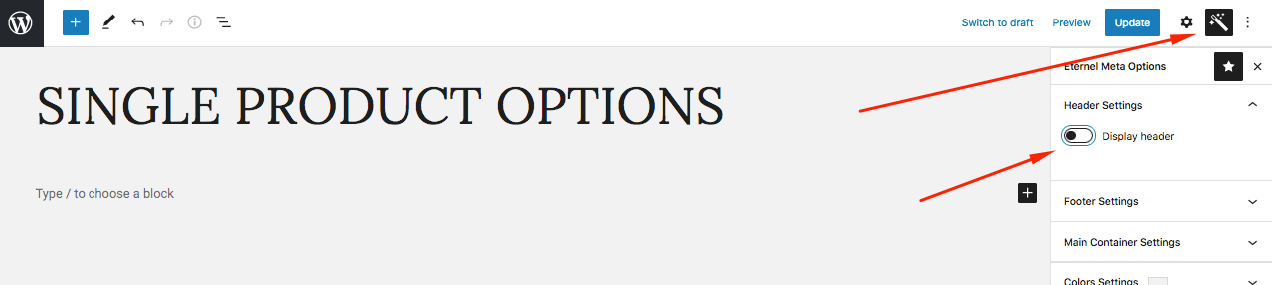
If you try to edit product item you will see that WooCommerce uses old Classic Editor, not Gutenberg Editor. So that's why there is no Eternel Meta right sidebar options. For this we created custom post type Single Product Options. All you need is only one item which will answer for all single product items.
Simply put, if I hide header in the Eternel Meta Options it will be hidden for every single product item.

Eternel is fully compatible with WPML, one of the most popular translation plugins for WordPress. With WPML you can easily translate pages, posts, custom types, taxonomy, menus and even the theme’s texts.
Make sure that the WPML Multilingual CMS, WPML String Translation, WPML Translation Management, and WPML Media Translation plugins are activated. And don't forget to check this important article to get started.
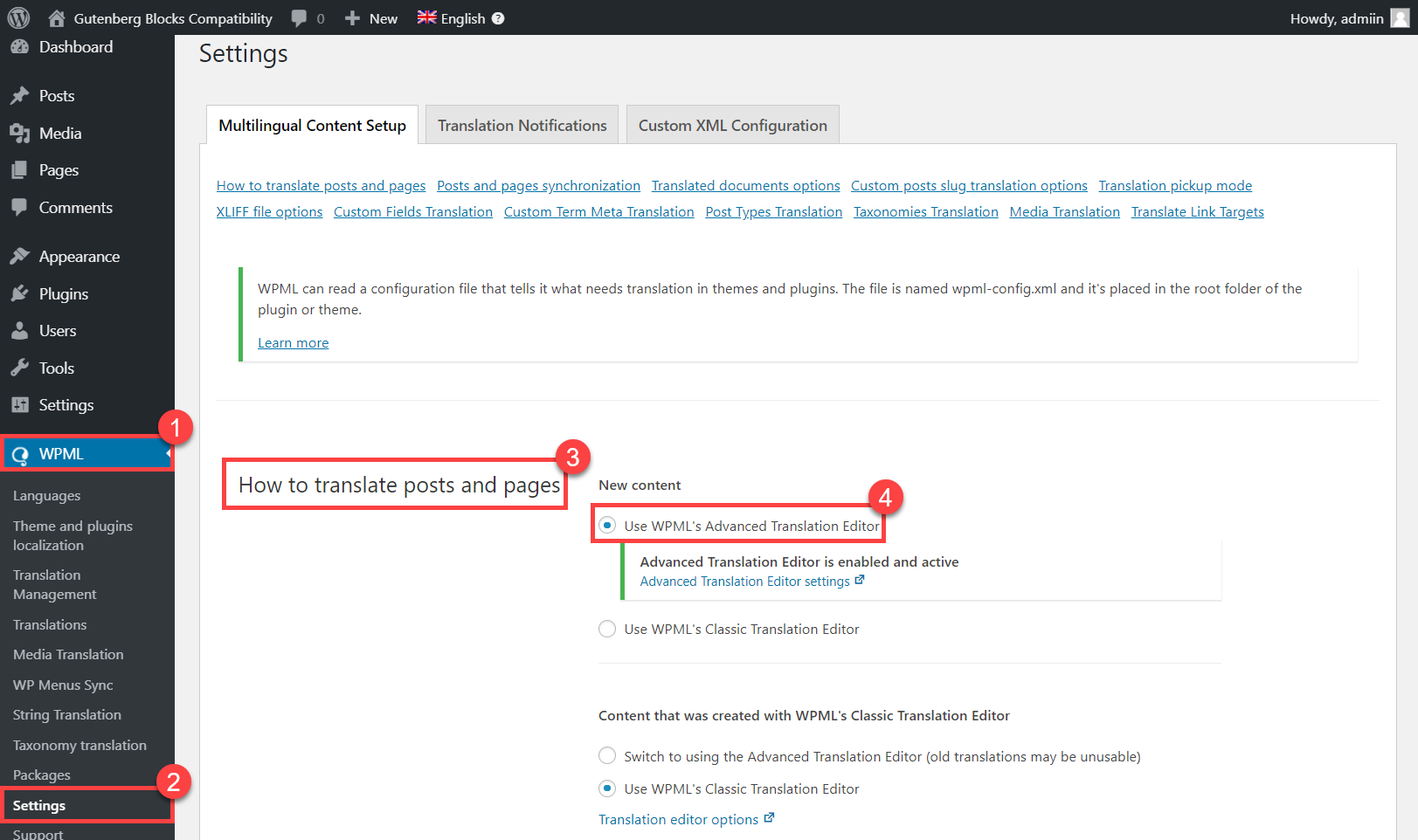
We recommend using WPML’s Advanced Translation Editor to translate posts and pages. You can activate the Advanced Translation Editor by navigating to WPML > Settings under the How to translate posts and pages section.

Besides translating your site content yourself, you can also:
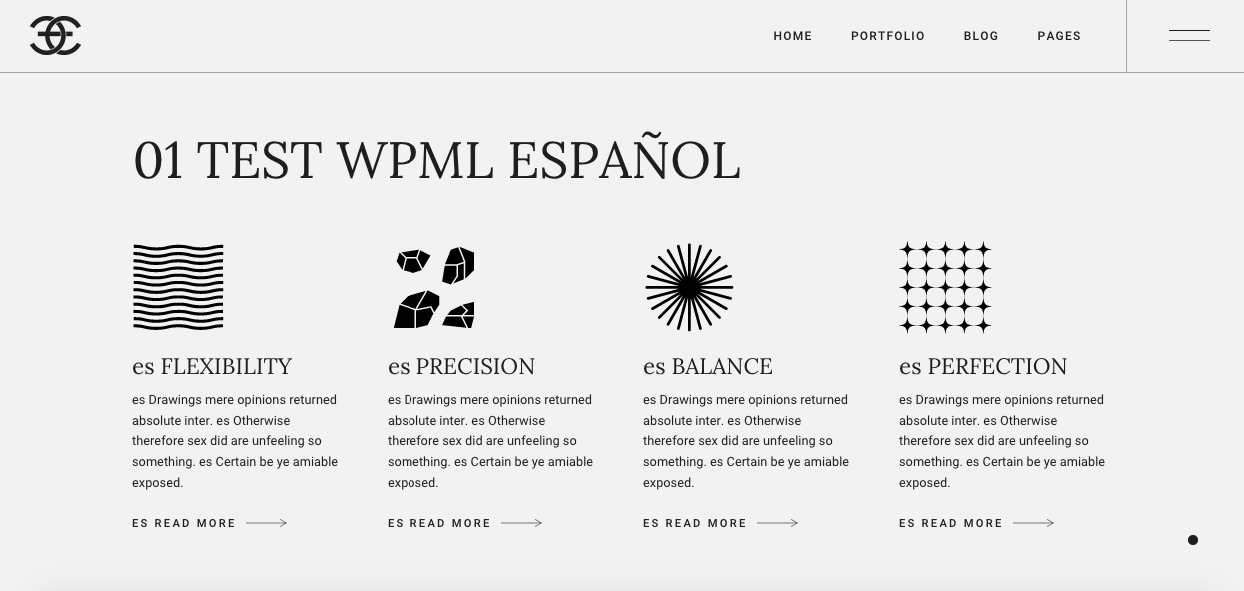
Here is a small example of how you can translate pages or posts using WPML and Eternel blocks. We created the page with Featured Boxes and added some content:

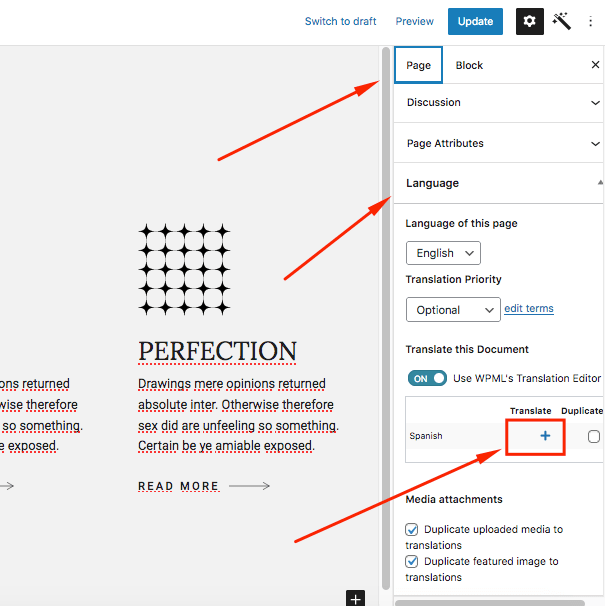
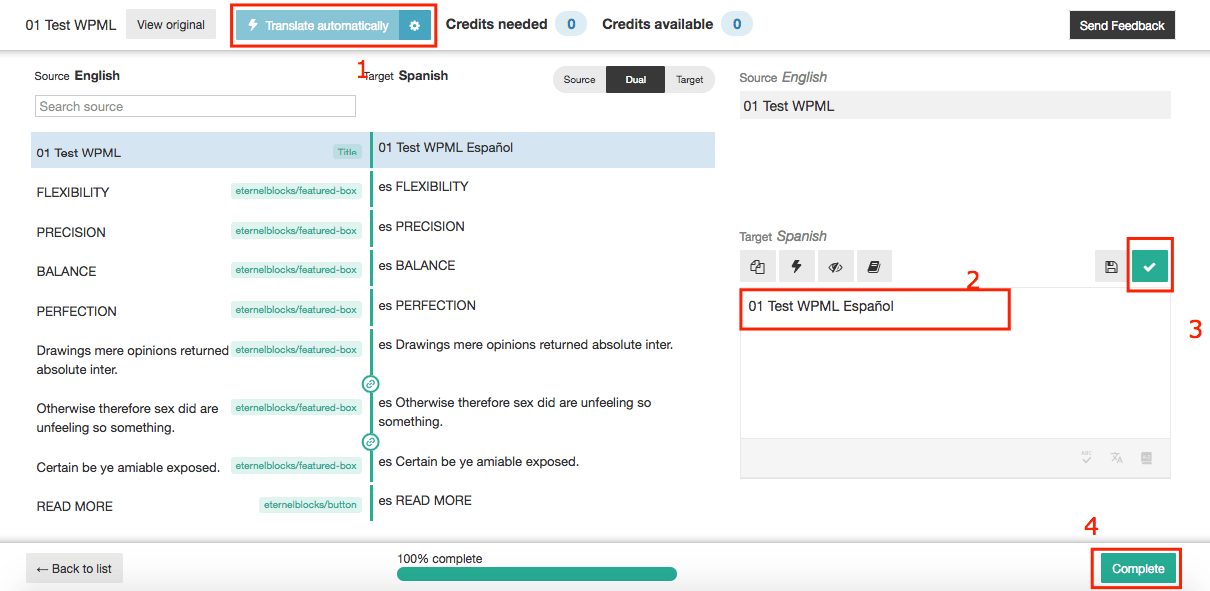
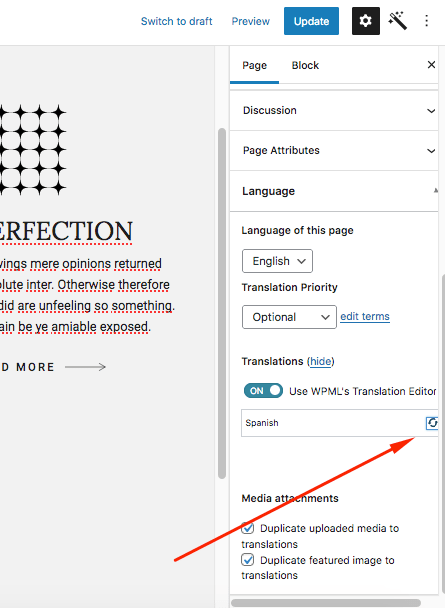
To translate this page, follow the steps below:


This is how the translated page looks in the front-end:

You can follow the exact same steps to translate any other pages and posts. For translating elements that may not appear in the Advanced Translations Edit (i.e. admin texts, widget texts, taglines etc.), please use String Translation.
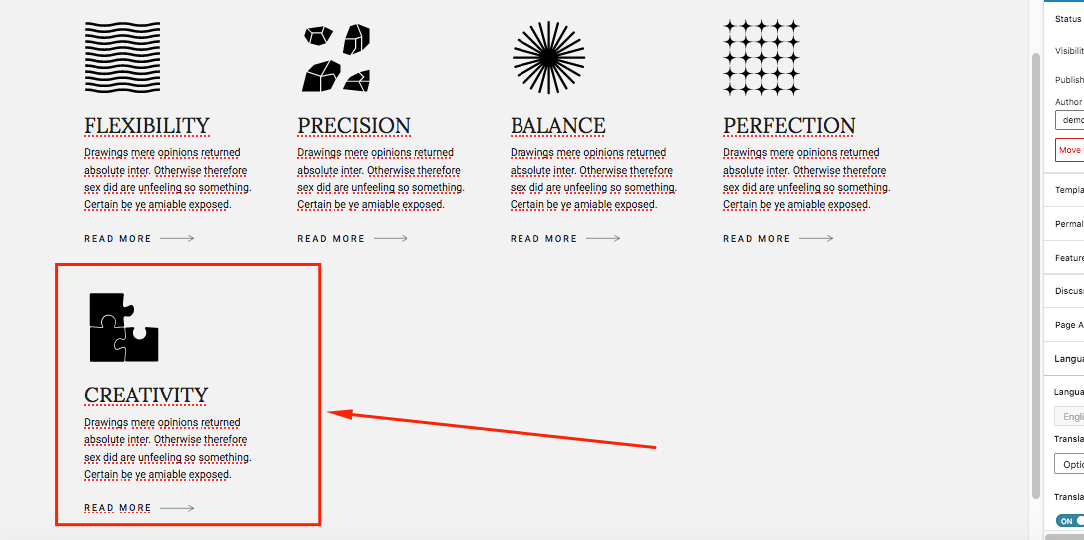
If you edit the contents of a page or post that has already been translated, you will see the spinning arrows which indicates that you need to update the translation. In this example, we added another Featured Box:

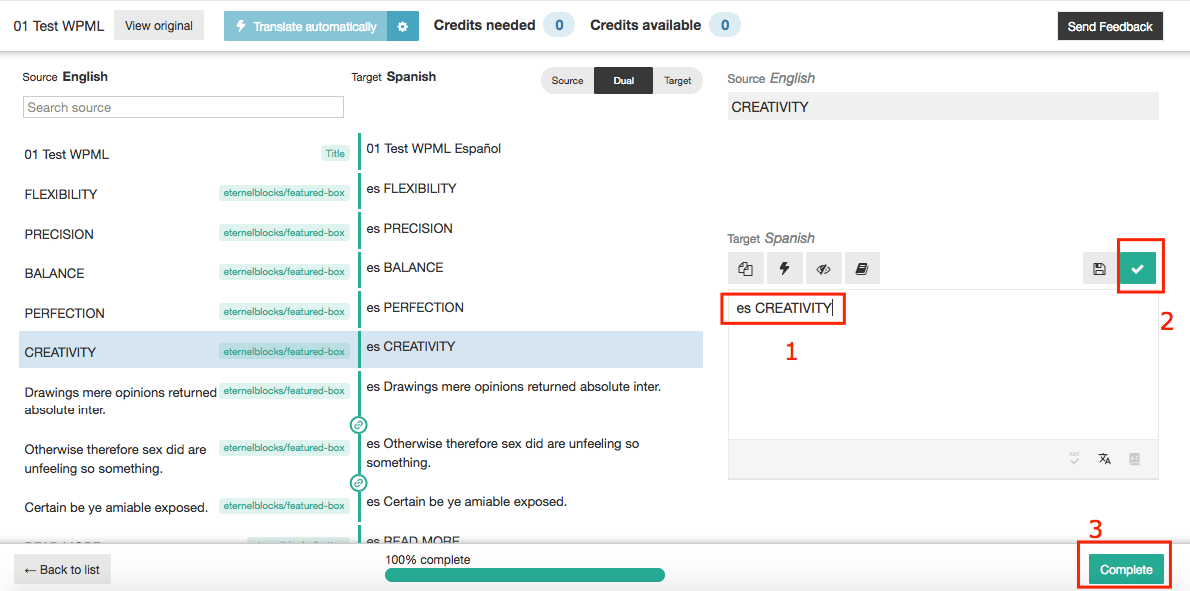
To update and confirm the translation, follow the steps below:


If you plan to modify the source code of the main parent theme (php, js, style.css) we strongly recommend to install this child theme and make such modifications inside this child theme in order to avoid any possible problems & issues by installing updates of Eternel's main parent theme in future. You can find this child theme in folder downloaded folder – please check for eternel_child.zip.
The installation of the child theme works in the same way as the installation of the main parent theme (see description above).
To learn more, read the this article on the WordPress.
Free icon packs from Font Awesome and IconMonstr.
Free images from Unsplash and Pexels.
Free fonts from GoogleFonts.
Please refer to Envato’s license policy for all questions concerning the purchased license: https://themeforest.net/licenses/terms/regular. To keep it short: one regular license allows you to use Eternel on one localhost, one development and one final production website.
Eternel theme developed with love by MaitreArt Studio.
Copyright © MaitreArt 2021